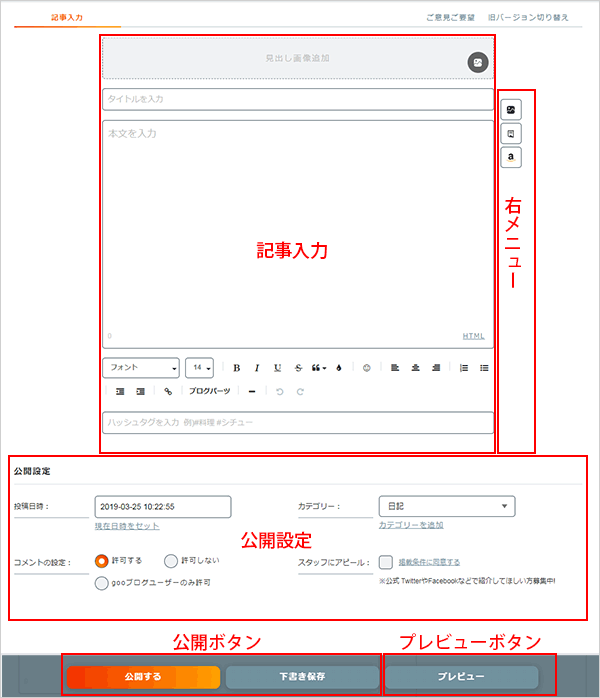
■記事投稿画面の概要
記事投稿画面は、以下のような構成です。

■プレビュー
「プレビュー」ボタンをクリックすると、別ウィンドウでプレビューが表示されます。
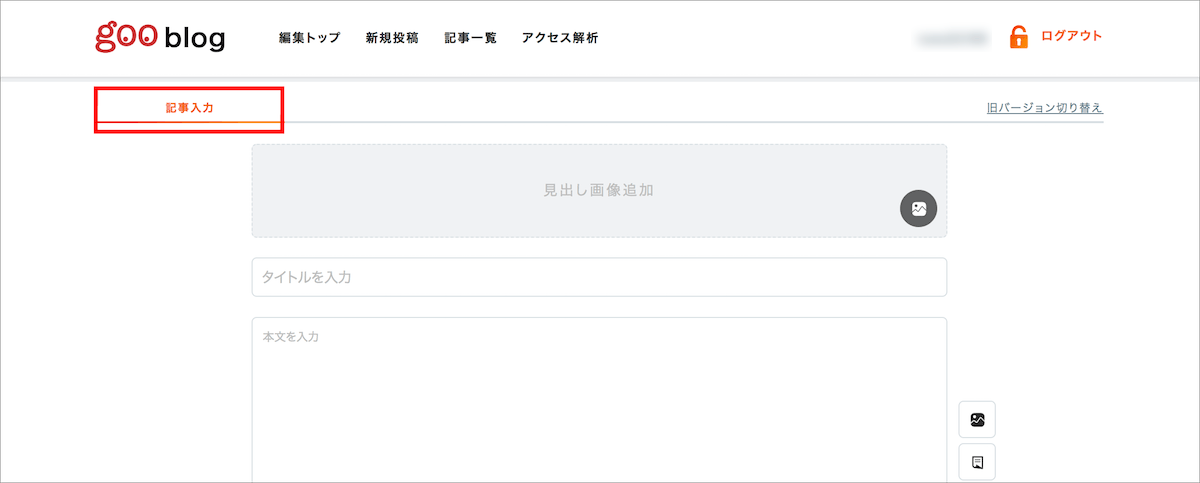
■記事入力
記事を作成・編集するためのエリアです。
HTML編集画面の表示や、タイトル、本文の入力、見出し画像の設定などを行います。

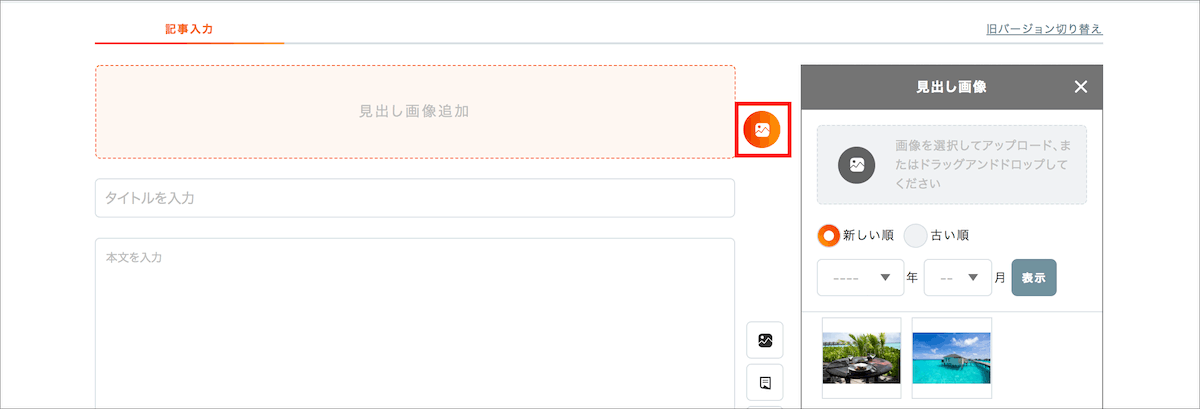
「見出し画像追加」の右側にある写真アイコンをクリックすると、画像の選択や画像アップロードを行うことができます。

・編集画面の切り替え
本文入力欄の右下にある「HTML」リンクで表示をHTML編集画面に切り替えることができます。

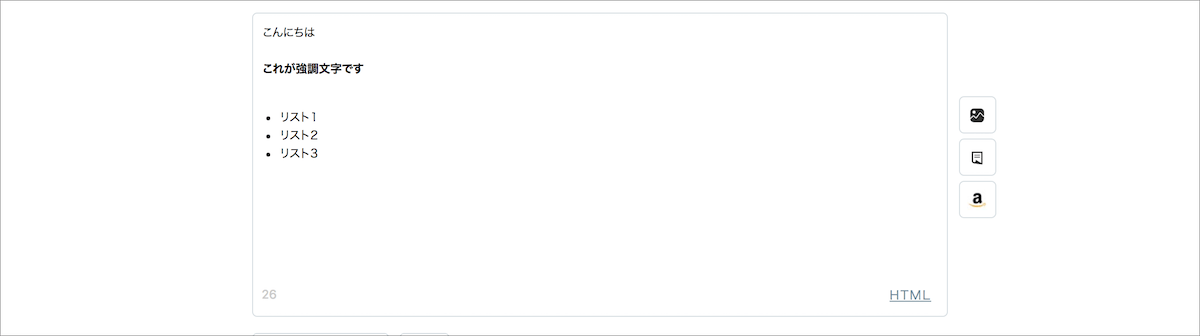
・スマートエディタ
画像や絵文字、変更した文字の色や大きさなどを画面上で確認しながら記事を編集することができます。
完成した状態に近いイメージで記事を作成したい場合におすすめのエディターです。

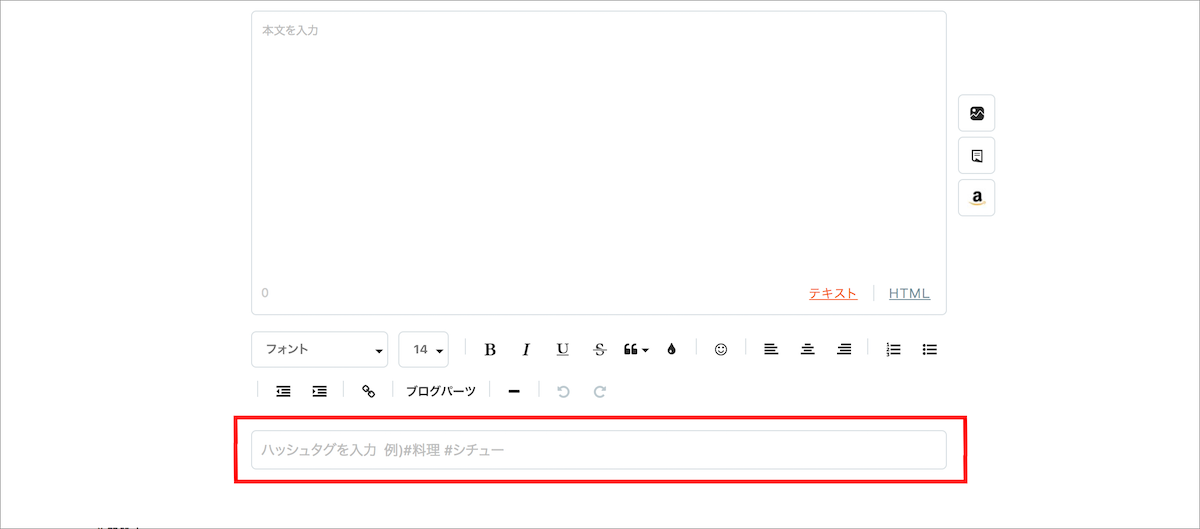
本文入力欄の下部にある以下の機能で、文字装飾などができます。
| 文字のフォントを変更します | |
| フォントサイズを変更します | |
| 太字にします | |
| 文字を斜体にします | |
| 文字の下に下線を引きます | |
| 文字上に取消線を引きます | |
| 選択範囲を引用にします | |
| 文字色、文字の背景色を設定します | |
| 左寄せにします | |
| 中央揃えにします | |
| 右寄せにします | |
| 絵文字を表示します | |
| 番号付きリストを表示します | |
| 「・」付きの箇条書きリスト表示します | |
| インデントを減らします | |
| インデントを増やします | |
| ハイパーリンクの挿入・編集を設定します | |
| ブログパーツ入力欄を表示します | |
| 水平線を挿入します | |
| 操作を元に戻します | |
| 元にもどした操作をリセットします |
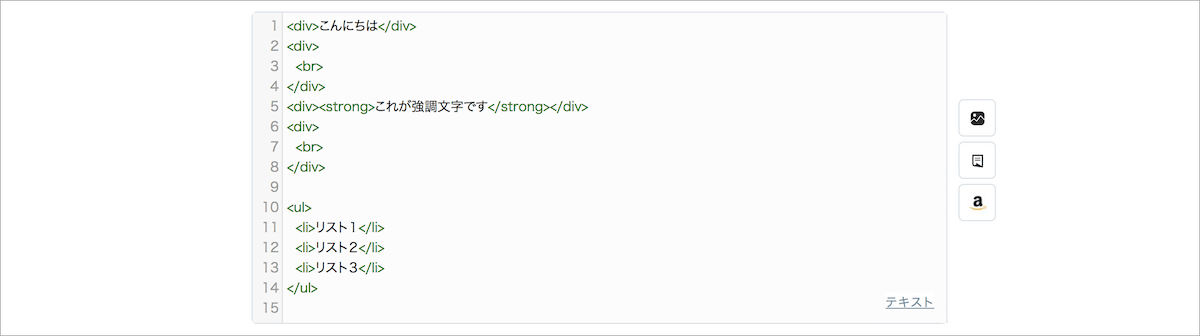
・HTML編集画面
HTMLタグを編集できます。HTMLタグを見ながら細かく調整したい場合におすすめのエディターです。
※本文入力欄の下部にある、文字装飾などの機能はご利用いただけません

・ハッシュダグ
記事を分類するためのハッシュタグを入力できます。

■右メニュー
画像アップロードや画像選択、定型文の選択などができます。
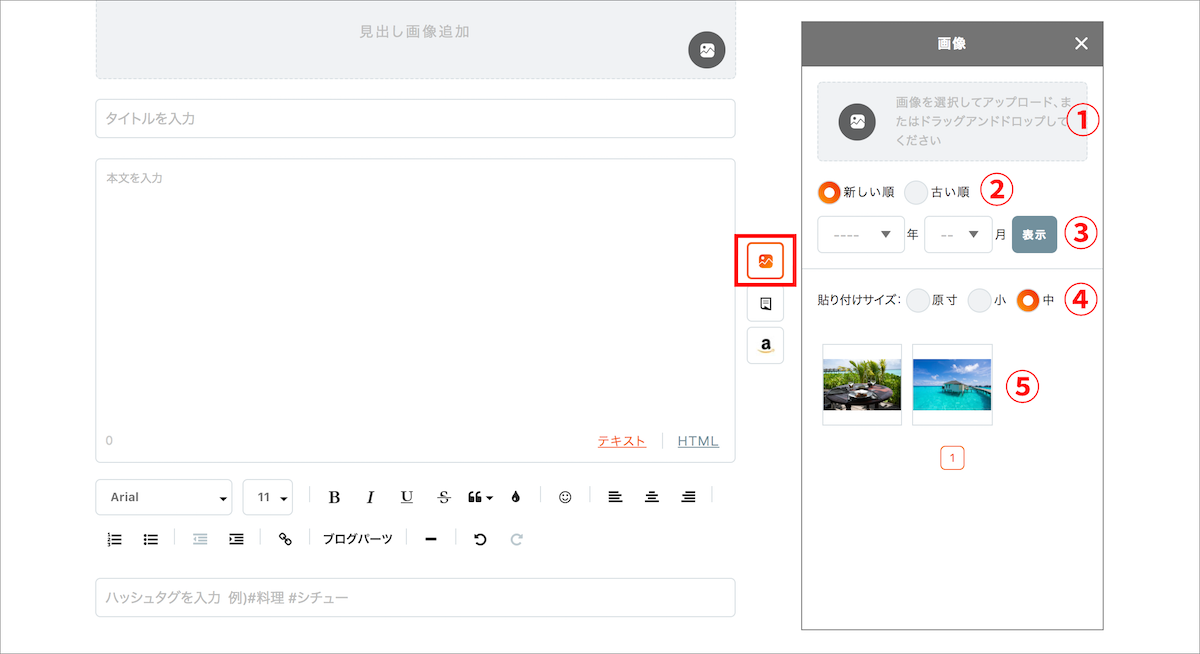
・画像メニュー
本文入力欄の右側にある写真アイコンをクリックすると、画像メニューが表示されます。

①画像アップロード
画像アップロードエリアをクリックするか、画像をドラッグ&ドロップすることで、画像アップロードを行うことができます。
②並び順
画像リストの表示順を、アップロードが新しい順/古い順に変更できます。
③絞込み
画像リストに表示する画像を、アップロード年月で絞り込むことができます。
④貼り付けサイズ
記事に貼り付ける際の画像サイズを選ぶことできます。
⑤画像リスト
現在アップロードされている画像を表示します。
画像にカーソルを合わせると「貼付」ボタンが表示され、クリックすることで本文内に画像を挿入することができます。
・定型文
定型文は、自分で作成・保存することができます。
本文入力欄の右の定型文アイコンをクリックすると、定型文メニューが表示されます。

①定型文リスト
リスト上の定型文をクリックすると、本文入力欄に選択した定型文が挿入されます。
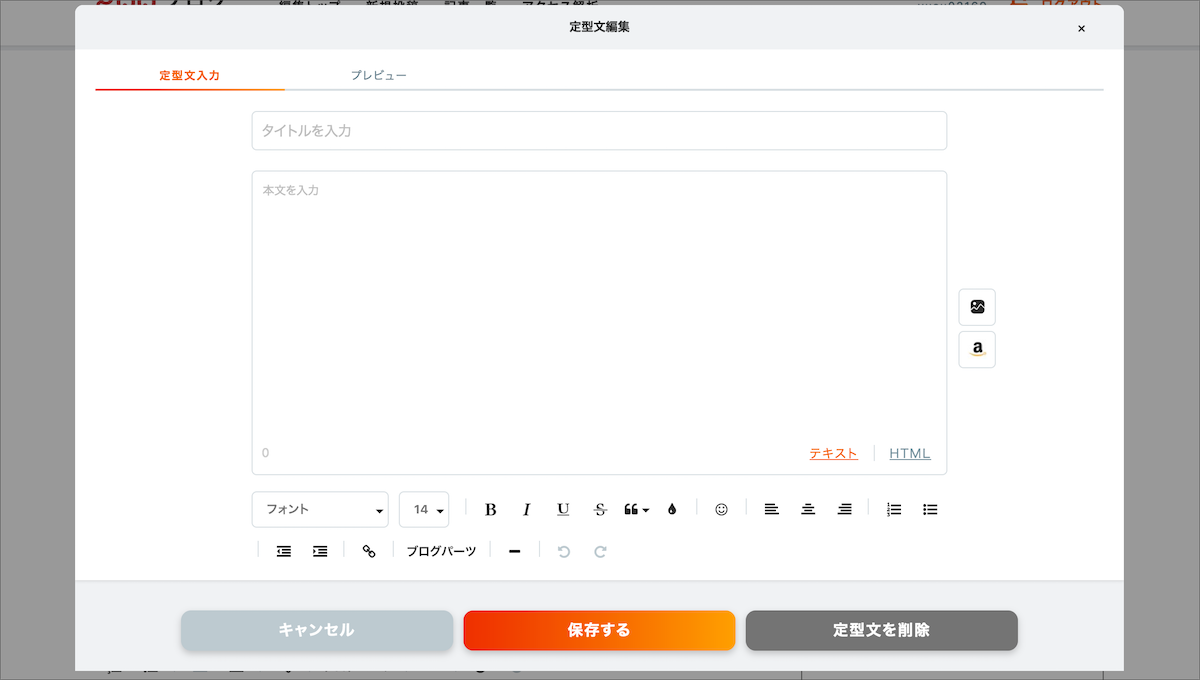
②新規作成
新規作成をクリックすると、定型文作成画面が表示されます。
定型文を作成し、「保存する」ボタンをクリックしてください。

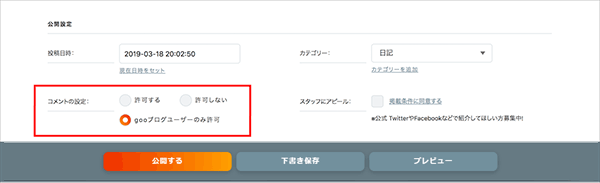
■公開設定
投稿日時、カテゴリー、コメントの設定などが行えます。
・投稿日時
ここに表示されている日時が投稿日時になります。
「現在日時をセット」リンクをクリックすると、クリックした日時が自動的に入力されます。日時を手動で設定することもできます。
「ブログ・ユーザー設定」で「記事の予約投稿」を「行う」に設定した場合、未来日時を指定することで予約投稿することができます。
※予約投稿した記事は、各種最新記事ページに表示されません。
・カテゴリー
記事を整理するためのカテゴリーを設定します。
投稿する記事ごとに、コメントの受け付けを設定できます。
「goo blogユーザーのみ許可」を選んだ場合、未ログイン状態でコメント投稿ボタンをクリックすると、ログイン画面に遷移します。